RSS나 XML로 지원하지 않는 경우가 더러 있습니다.
그런 경우 사용하는 팁이라고 생각하시면 됩니다! ㅎ
HTML 파싱! 어렵지 않아요~!

준비가 필요한데요! jericho 라이브러리가 필요합니다! (예제 프로젝트 안에는 이 라이브러리가 포함되어져 있습니다.)
생각보다 파일이 크지만 사용하기는 정말 편합니다.
XML 사용하듯이 사용합니다.
1. 주소를 통해 그 파일을 가져오고
2. jericho에 있는 Source 타입으로 받아오고
3. Element로 테이블을 받아오고
4. 뿌려주면 됩니다!
정말 어렵지 않아요! ㅎㅎㅎ
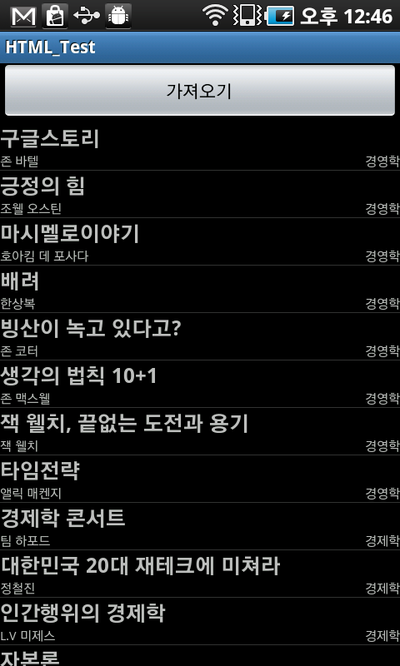
예제 프로젝트의 스크린샷입니다!



프로젝트에 포함되어진 소스를 보시면 이전에 작성한 XML 파싱과 크게 다르지 않다는 것을 알 수 있습니다.
현재 예제로 만든 프로젝트의 경우 동신대학교 중앙도서관 권장도서 100선을 파싱한 내용입니다.
원본의 내용은 다음 주소를 통해서 확인하실수 있습니다.
주소 : http://lib1.dsu.ac.kr/DLSearch/DLLocal/LOC/HTML/dsu/EncourageBook.html?MainMenuNo=275&InformYN=N
이곳의 소스를 간략하게 하면 다음과 같습니다.
|
<table> <tr> <td> <table> ... </table> </td> </tr> <tr> <td> <table> ... </table> </td> </tr> <tr> </tr> <tr> <td> <table> 100선내용!! </table> </td> </tr> <tr> </tr> </table> <table> <tr> <td> <table> ... </table> </td> </tr> </table> |
이런 형식으로 되어 있습니다.
100선 내용이 들어 있는 테이블은 처음부터 시작했을때 4번째에 위치해 있습니다.
그래서 가지고 올때는 다음과 같이 사용합니다.
|
Element table = (Element) source.getAllElements(HTMLElementName.TABLE).get(3); |
위의 코드는 4번째에 있는 테이블을 모두 가져오는 것입니다. 이것을 또 쪼개야 사용이 가능합니다.
일단, 안의 레코드의 개수가 몇개인지 알기 위해서 다음과 같이 사용합니다.
|
int tr_count = table.getAllElements(HTMLElementName.TR).size(); |
그리고 다음과 같이 사용하여 내용을 가져옵니다.
|
for(int i=1; i<tr_count; i++) |
getContent()를 사용하시게 되면 <td>내용</td> 에서 내용을 가져오게 됩니다.
HTML 파싱을 위해서는 HTML을 어느정도 분석하신후에 가져오셔야 됩니다. 그래서 저도 소스를 열어보고 가져올 부분만 체크하고 가져오게 했습니다.
예제를 보시면 쓰레드를 사용했는데요, 특별한 이유라기 보다는 XML도 마찬가지이지만 HTML 파싱도 HTML 전체 소스를 가져옵니다.
처리하는데 약간의 시간이 걸립니다. 그래서 핸들러를 사용하였습니다. ProgressDialog도 마찬가지 입니다 ^^
예제에서는 테이블만을 사용했는데요, 테이블 뿐만이 아니라 다양한 것들을 가져올 수 있습니다.
HTMLElementName에 있는 다양한 속성들을 통해서 사용하실때 가져올 부분을 선택해주시면 됩니다.
예제를 보시면 쉽게 이해하실 수 있습니다! ㅎㅎㅎ
단, 리스트뷰 뿌려주는 내용이 포함되어져 있으므로 앞에서 리스트뷰 사용하는 방법을 어느정도 숙지하셔야 합니다!
그리고!!! 핸들러의 사용을 권합니다.
핸들러는 사용하기에 따라서 무궁무진한데요, 정말 편하고 효율적입니다.
현재 프로젝트의 경우는 버튼을 클릭했을때 이벤트가 발생하는데요, 어떤 경우에는 바로 실행해야 하는 경우가 있습니다.
액티비티가 실행되자마자 데이터를 가져오고 보여줘야 하는 경우가 있습니다.
이럴때 정말 유용하게 사용하는게 핸들러입니다. 이것 뿐만 아니라, 쓰레드나 타이머등을 사용하는데 어떤 메소드를 실행시키고자 할때,
핸들러를 사용해야 오류없이 실행이 가능합니다.
액티비티 실행 -> 데이터로딩 -> 로딩완료시 핸들러에 메시지 보냄 -> 메시지를 판단(what, arg0, arg1 등등) -> 해당메시지에 맞는 기능을 수행
현재 프로젝트에서는 sendEmptyMessage(0)를 사용하고 있는데요, 말 그대로 메시지 내용이 없을때 사용하는 것입니다.
아니라면 sendMessage(msg)를 사용해서 핸들러에 다양한 기능을 넣을 수 있습니다(다음에 따로 설명하도록 할게요!)
[출처] 안드로이드 HTML 파싱 - Jericho 사용|작성자 프리돔
'Android' 카테고리의 다른 글
| 안드로이드_소스_빌드하기/빌드_환경_구축하기 (0) | 2013.07.10 |
|---|---|
| 안드로이드 뒤로가기 (0) | 2012.07.29 |
| 안드로이드 폰에서 개발, 마켓 등록 (0) | 2012.07.29 |
| 안드로이드 카메라에 이미지 (0) | 2012.07.29 |
| 안드로이드 얼굴 인식 (0) | 2012.07.29 |