2004년 매크로 미디어는 플렉스를 릴리즈 하고 개발자들이 좀더 편하게 플래시 플랫폼을 위한 어플리케이션을 만들수 있게 하였습니다. 플렉스는 어플리케이션의 개선된 디자인과 사용성, 이동성등의 장점을 이용하여 사용자들에게 새로운 경험을 제공하였고 Web2.0 의 개념에 발판이 되기도 하였습니다. 이러한 Flex 가 소개되고 Flex 3 SDK 가 릴리즈 되었습니다. 수많은 플렉스 개발자들 뿐만 아니라, 기존의 플래시 개발자들 역시 기대를 갖고 플랙스를 배우고 새로운 프로젝트에 적용해 보기 위해 시행 착오와 경험을 축적해 나가고 있습니다.
본 문서는 Adobe Flex 공식사이트에 있는 양주일님의 "플래시 개발자를 위한 플렉스 사용법" 의 리뷰 형식으로 쓰여집니다.
플렉스와 플래시
기존의 플래시 프로젝트는 굉장히 유연한 작업 환경을 제공해 주고 있습니다. 하지만 이러한 유연함이 문제를 일으키는 경우가 많이 있었습니다. 다른 언어 기반 프로그램들과 다르게 타입 라인이 존재 한다는 것과 그 타임라인에 코딩해야 된다는것, 많은 사람들이 타임 라인에 코딩을 해 왔고 프로젝트가 커지면 커질수록 이러한 코딩 방법은 문제가 되어 왔습니다. 왜냐하면 코드를 찾기가 힘들기 때문입니다. 급기야 Flash CS3 에서는 Symbol 에 코드를 삽입할수 있는 기능을 없애긴 했지만, 타입라인에 코드를 입력하는 것은 플래시 어플리케이션을 만들시 유지보수를 힘들게 하는 요인이 되고 있습니다.
AS3.0 이 나오고 Flash가 더이상 화려한 애니메이션과 배너를 위한 툴의 능력을 벗어나게 되었습니다. Actionscript 의 발전은 많은 개발자들이 Actionscript 어플리케이션을 만들기 위해 뛰어 드는 개기를 마련해 주었고, 개발 방법 역시 Java 나 기타의 OOP방법론으로 만들어지는 프로젝트들과 거의 일치하는 모습을 보이고 있습니다. Class 기반의 스크립트 작성은 좀더 프로젝트를 짜임새 있게 만들어 주며, 유지 보수를 도와주고 있습니다. 하지만 Flash Actionscript 로 만들어진 프로젝트가 커지면 커질수록 더 관리하기가 힘들어 지고, Library 기반의 Class 객체 관리와 SWF 내에서의 데이터 처리 방법은 어려워 집니다. 물론 이를 위한 AS 프레임웍 들이 존재 하고 있지만 (PureMVC 와 같은) , Flash 보다 좀더 강력한 Data 처리 기능과 통신기능을 가진 Flex 에 눈길이 가게 됩니다.
Flash 와 Flex 는 본질 적으로 SWF 라는 결과물을 만들어 냅니다. 결과 물이 같다는 말은 같은 방법으로 쓰일수도 있다는 말이지만 이 말은 반은 맞고 반은 틀립니다. 우선은 내부적으로 구현 되고 있는 DisplayObject 모델이 다르고 이벤트 모델도 다르게 되어 있습니다. Flash CS3 보다 좀더 후에 릴리즈된 Flex 3 SDK 에서 좀더 많은 것을 구현하고 있고 컴포넌트 기반의 구조를 가지고 있습니다. 나중에 Flash 나 Flex 에서 완전히 같은 Actionscript 구조를 가지게 될지 모르겠지만, 현재로서는 약간 다른 구조를 가지고 있습니다. 이 '약간 다른 구조' 라는 말은 Flash와 Flex에서의 구현이 어떻게 되는가에 따라 달라진 다는 의미 입니다. Flex 로 개발했다고 해서 Flash로 구현한 것과 다른것이 아니라, 같은 수도 있다는 의미 입니다. 이 구현방법은 Flash의 SWF 와 Flex 의 SWF 가 통신하는 방법에 영향을 주게 됩니다.
이와 같이 Flash와 Flex 모두 SWF 결과물을 만들어 내는데 도대체 뭐가 다른거냐? 개발 방법론의 차이와 각각 프로그램이 가지고 있는 툴의 특성에 따라 달라집니다. 예를 들어 웹에서 서비스 되는 위젯을 만든다고 하면 Flash 가 좋습니다. 그 이유는 Flex에서 컴파일 될때 가지고 있는 기본 SWF 용량이 있기 때문에 무거워 집니다. 다른 예로 새로운 제품의 런칭 사이트를 만든다고 하면 이것 역시 Flash 가 좋습니다. 좀 더 유연한 모션들을 비교적 쉽게 만들수 있기 때문 입니다. 그렇다면 영화 예매 사이트는 어떤게 좋을까요? Flex 가 좋습니다. Flex 의 뛰어난 서버데이터 통합능력과 쉬운 유지 보수등 Flash 에 비해 장점을 가지고 있습니다. 이 와 같이 상황에 따라 뭘 구현하느냐에 따라 선택해서 사용하면 되는 것입니다. 물론 Flex 에서 사용되는 컴포넌트들을 대부분 Flash 로 만드는 것과 같이 Flash 와 Flex 가 동시에 사용되는 경우가 대부분이지만 상황에 따라 그 프로젝트의 특성에 따라 맞는 툴을 사용하는게 바람직 한 방법 입니다.
Flex는 MXML 과 Actionscript3.0 으로 이루어져 있습니다. 웹 페이지의 구성이 HTML 과 Javascript 로 되어 있는 것과 같습니다. 플렉스에서 객체를 Actionscript 로 만드는 작업은 Flash 에서의 방법과 동일 합니다.
둘다 동일하게 Sprite 객체를 정의 하게 됩니다. 다른 점은 Flex 의 프레임웍 에서 Flash 프레임웍 에서 구현하고 있는것을 기반으로 새로운 클래스들을 구현 하고 있다는 점 입니다. 이 부분은 조금 후에 언급하겠습니다.
MXML 은 HTML 코딩을 하신 분들이라면 금방 적응할 수 있는 부분 입니다. <mx:Script> </mx:Script> 사이에 Actionscript 작성 부분과 MXML 코드 부분으로 이루어집니다. Actionscript 작성 부분은 Actionscript File 에 작성 하는 방법과 동일하게 생각하면 되고 메인 MXML 에 있는 Script 부분이 Flash 에서 Document Class 와 같은 기능을 하게 됩니다.
MXML 코드는 다음과 같고, MXML 로 작성 되어 지는 모든 코드들은 Actionscript 로도 똑같이 구현이 가능합니다.
이 두 방법을 상황에 맞게 적용하며, 프로젝트가 진행 됩니다.
플래시의 DisplayObject , 플렉스의 DisplayObject
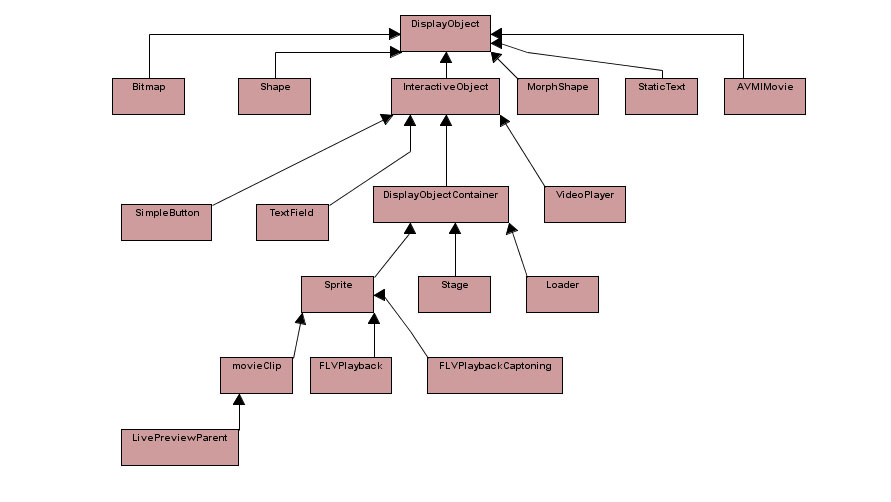
그림1) Flash 의 DisplayObject Diagram
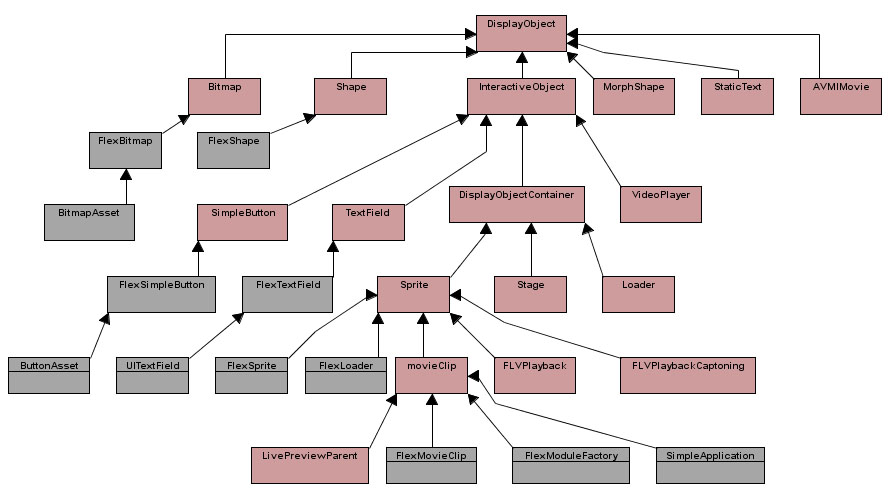
그림2) Flex 의 DisplayObject Diagram
그림1,2) 에서 볼 수 있듯이 Flex 의 DiaplayObject 모델은 기존의 Flash 의 모델에서 약간 추가된 형식을 가지고 있습니다. 플래시에서 사용되던 클래스 이름에 접두어를 (Flex) 를 붙여 새로운 클래스를 정의 하고 있습니다. 이렇게 플래시의 클래스를 통해서 파생된 Flex**** 클래스들은 내부적으로 보아도 크게 달라진 부분이 존재 하지 않습니다. 다만 플렉스 프레임 웍이 Flex 어플리케이션 안에 생성되어 지는 DisplayObject 들을 일괄적으로 관리해 주는 기능을 가지고 있기 때문에 이러한 파생클래스가 만들어 진 것 입니다. (더욱 자세한 내용)
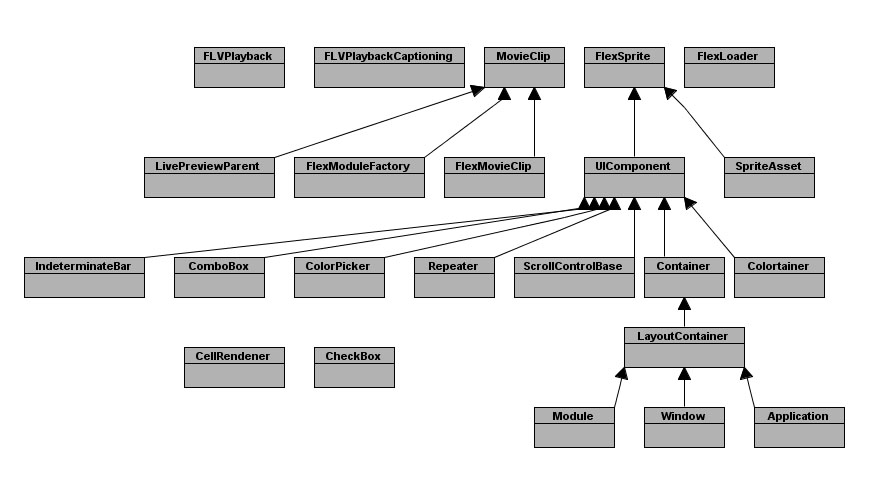
그림3) Flex component 의 DisplayObject 의 Diagram
Flex 에서 중요한 것은 그림3) 입니다. 그림에서 볼수 있듯이 Flex 에서 구현 되고 있는 컴포넌트들은 모두 UIComponent 의 상속을 받아 만들어 지게 됩니다. Flash 에서도 역시 UIComponent 를 통해 컴포넌트들이 만들어 지니 다른게 없을거라 생각 될 수도 있지만, 중요한 것은 UIComponent 를 통해 만들어 지는 Application Class 입니다. 이 Application Class 를 통해 Flex 어플리케이션이 시작되게 되고 시작을 위한 준비를 하는 클래스 입니다. Flash 에서는 메인 스테이지에 타임라인을 가지고 있는 MovieClip 이나 Sprite 형의 Main 객체가 올라와 실행이 되지만, Flex 에서는 Application 객체를 인스턴스화 해서 stage 에 추가 하는 것으로 부터 시작 합니다. 그리고 모든 Flex 객체는 Application 을 통해 시각화 되게 되고, 화면에 보여 지게 됩니다.
위의 Diagram 에서 Container 는 DisplayObjectContainer 와 같은 기능을 하며, LayoutContainer 는 Application class 에서 다른 컴포넌트를 포함할 수 있고, 배치 할 수 있는 기능을 상속해 줍니다. Flash 에서 MainTimeline 이 하나만 존재 하듯, Flex 에서는 Application 이 하나만 유일하게 존재 하게 됩니다.
플래시와 플렉스 모두 사용자들에게 편의를 제공해 주는 휼륭한 솔루션을 만들기 위한 프로그램임은 틀림 없습니다. 이미 Flex 자체적으로 많은 컴포넌트들을 제공해 주고 있고, 사용되고 있지만 정작 딱 맞는 컴포넌트를 찾기란 어렵습니다. 그래서 사용자 컴포넌트를 제작하게 되고 그 제작을 위한 도구로 Flash 를 사용하게 됩니다.
Flex 에서도 사용자 컴포넌트를 제작할수 있지만, 이때 Flash 의 유연함이 빛을 내게 됩니다. 방법은 다음과 같습니다. Flash 에서 Flex 에서 사용될 컴포넌트를 만들려면 Flash CS3 에 Flexcomponentkit 을 업데이트 해 줘야 합니다. 해당 URL 에 가서 설치 파일을 받아 확장자가 mxp 인 파일을 설치 합니다. (설치파일) 설치되어 지는 파일은 Flex component kit 으로 Flash 에서 만들어 지는 객체들을 Flex 에서도 사용할 수 있도록 도움을 주는 확장 파일 입니다.
Flex Component Kit 이 나오기 전까지는 SWFLoader 를 이용한 방법을 사용해 왔습니다. 하지만 SWFLoader는 swf 로 만들어진 애니메이션을 로드 하는데는 적절하게 사용되지만 플레시에서 만든 컴포넌트를 위한 방법은 되지 못했습니다.
설치를 끝내면 Flash CS3 의 Commands -> Convert symbol to flex component 와 convert symbol to flex container 가 추가된 것을 볼 수 있습니다. 이러한 설치 작업을 하지 않고 Export 된 swc 파일은 flex 에서 불러 온다 해도 보이지 않습니다. 왜냐 하면 Flex 에서는 UIComponent 요소들만 보이는 객체로 처리 하기 때문에 swc로 불러온 객체를 보이게 하기 위해서는 UIComponent 를 생성하여 그 UIComponent 를 application에 붙이고 붙인 UIComponent 에 불러온 swc 객체를 addChild 해야 보이게 됩니다. 굉장히 번거로운 작업 입니다. 하지만 Flex Component kit 을 설치하므로 이러한 작업을 안하고 바로 Flex 에서 swc 를 불러와 사용하게 됩니다.
컴포넌트를 만들시 중요한 점은 이 방법은 무비클립 단위로 컴포넌트를 생성해 주므로 분산된 모든 코드를 정리하여 하나의 Class 객체로 만들어야 합니다.
방법은 다음과 같습니다.
1. Flash CS3 에서 사용자 컴포넌트를 위한 MovieClip 을 만들고 Commands -> Convert symbol to flex component 를 선택 합니다.
( 단 라이브러리에 있는 무비 클립중에 Flex 에서 사용하고 싶은 것들을 선택 한 뒤에 위의과정을 실행해야 됩니다. 그리고 Frame rate 가 24 가 아닐 경우 fps 를 24 에 맞추라는 경고가 발생함으로 24 또는 그 이상으로 맞추고 실행 시키기 바람입니다 )
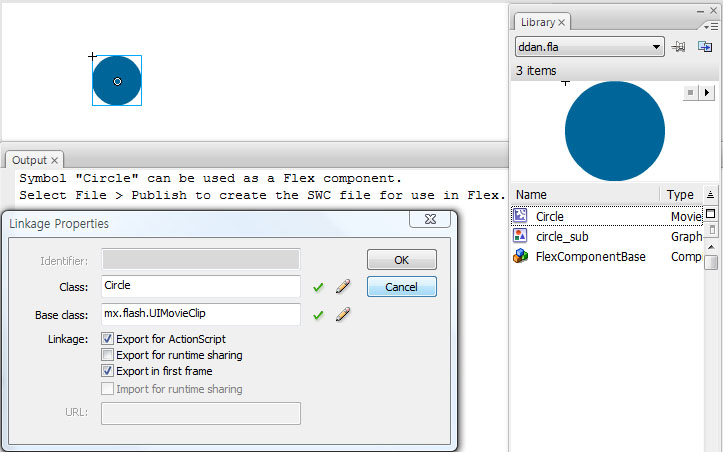
2. 위와 같은 output 을 볼수 있으며 Linkage 로 반드시 Class 명으로 정해줘야 해당이름으로 Flex 에서 사용할수 있습니다.
( Symbol "Circle" 을 Flex 컴포넌트로 사용할 수 있다는 뜻 입니다. )
3. Flie -> Public setting 의 Export SWC 에 체크를 해 주고 Publish 를 합니다.
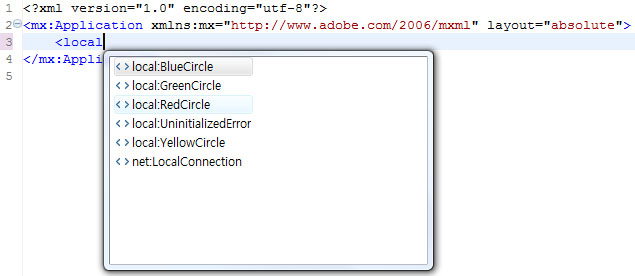
4. 이 Export 된 파일을 Flex 에서 사용하기 위해서는 Flex 프로젝트를 생성할 시에 이름 입력후 바로 생성하지 말고 Next -> Next 로 들어가 Source path 에 해당 swc 가 있는 폴더를 지정해 주거나, Library path 탭에서 Add SWC Folder 또는 Add SWC 로 만들어진 swc 를 적용시켜 주면 됩니다. 위의 과정을 제대로 수행 했다면 <local:클래스명> 으로 Flash 에서 만든 컴포넌트의 자동완성 기능이 수행되는 것을 볼 수 있습니다. 이미 만들어져 있는 프로젝트라면 프로젝트 마우스 오른쪽 버튼 클릭 -> Properties -> Flex Build Path -> Library path 에서 SWC 파일 추가를 주면됩니다. 물론 Source Path 에 추가해도 동일하게 동작합니다.
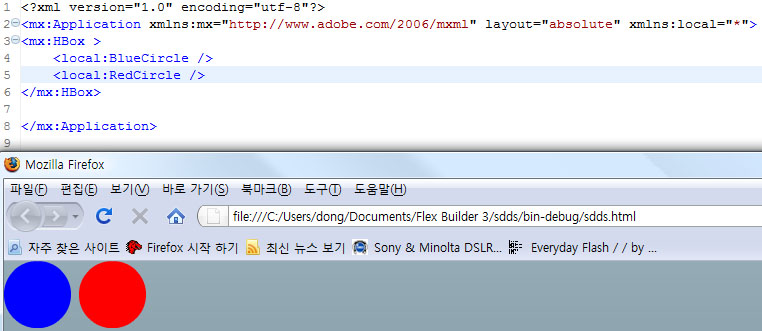
위의 예제는 간단하게 라이브러리에 있는 무비 클립을 불러오는 정도 이지만, 이 방법을 잘 활용하면 굉장히 유용하게 사용할 수 있습니다. 코드를 추가한 더욱 복잡한 무비 클립의 생성도 가능하며, 타임 라인 제어를 통한 인터렉티브도 가능합니다. 결론은 Flash 에서 사용되고 접근할 수 있는 모든 객체의 속성들을 Flex 에서 접근이 가능하다는 것 입니다. 이 확장을 통해 디자이너와의 협업을 물론이고, Flex 어플리케이션을 좀더 Flash 스럽게 만들 수 있는 가능성을 가지게 됩니다.
위의 방법은 라이브러리의 무비 클립을 Flex 에서 접근하고 객체로 사용하는 방법 입니다.
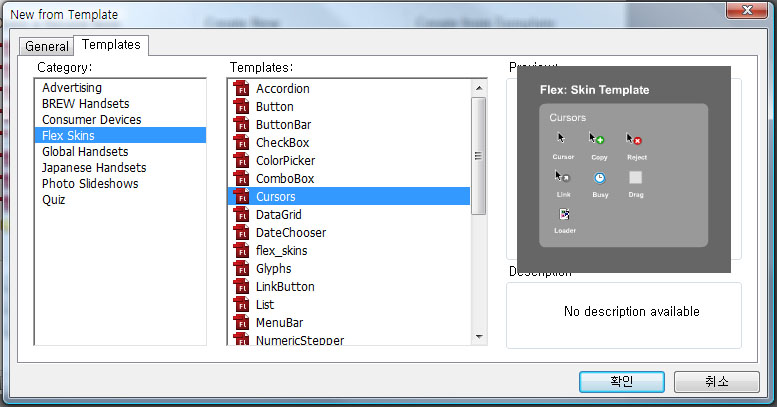
이 밖에도 Flex Skin Design Extension 을 이용해서 Flex skin 을 플레시에서 바꿀 수 있습니다. 물론 스킨 뿐만 아니라 Over, Out, Release 시에 발생하는 모션들도 적용 가능 합니다. ( 다운로드 )
더 자세한 내용은 딴동네 님의 강좌를 참고하시면 좋을것 같습니다.
플래시 개발자에서 플렉스란?
Flash 와 Flex 는 상호 의존적인 경향을 가지고 있습니다. 같은 Actionscript3.0 언어를 탑재하고 있고, 그 쓰임 또한 거의 비슷 합니다. 하지만 각각의 특성이 있고 Flash 는 디자이너를 Flex 는 개발자를 배려 하는 요소들이 더 많이 묻어나 있습니다. 어떤 프로젝트를 함에 있어서, "난 지금까지 Flash 프로젝트 밖에 안했으니깐 Flash 로 해야 겠다. 난 Flex 개발자 니깐 Flex 만 해야지" 라며 둘을 갈라 놓을 영역은 아님니다. 어떤 프로젝트 인지에 따라 어떻게 사용자의 욕구를 충족시켜주는가에 따라 이 둘은 같이 갈 수 밖에 없는 형제라고 생각 합니다. 그러기 위해서는 언어 뿐만 아니라 추가의 많은 공부가 필요 하겠지요. Flash 를 메인으로 하는 개발자는 서버 데이터에 대한 이해 라던가, 유지 보수와 좀 더 고급프로그래밍을 위한 패턴 및 리펙토링의 이해를 알고 경험을 축적해 나가야 할 것이고, 이러한 것들을 갖추고 있는 Java 진행에서 넘어온 개발자라면 UI 의 이해, 좀 더 사용자 관점에서의 배려하고 정보를 설계하는 방법을 알아야 한다고 생각합니다.
둘다 안되는 저는 .... 이해 안되도 책만 뚤어져라 바라봅니다...ㄷㄷ
'Flex' 카테고리의 다른 글
| BlazeDS (0) | 2012.07.29 |
|---|---|
| Flex 컴파일 후 익스플로러에서 적용이 안 될 때 (0) | 2012.07.29 |
| Flex와 Flash의 차이점 1 (0) | 2012.07.29 |
| Flex AdvancedDataGrid Excel Export (0) | 2012.07.29 |
| SWC DECOMPILE DECODE (0) | 2012.07.29 |